Timeline v1.1.0
Nice!
Online ! You can access it by clicking here.
Github
This project is open-source and available on a Github repository, accessible here.
Presentation
Simple github repositories update timeline ⌚
This project use JSX, he's made with React and Typescript.
Some technologies are used too:
It's a website who get your repositories using the github API and show you a timeline of your latest updated repositories.
If you want to setup in local the application, you will need to follow the readme's instructions in the github repository.
If it's your first time using the application, you will need to enter your github token.
- You can get it here (you will need to be logged in)
TIP
You can create a new token, and check only the "repo" scope.
Features
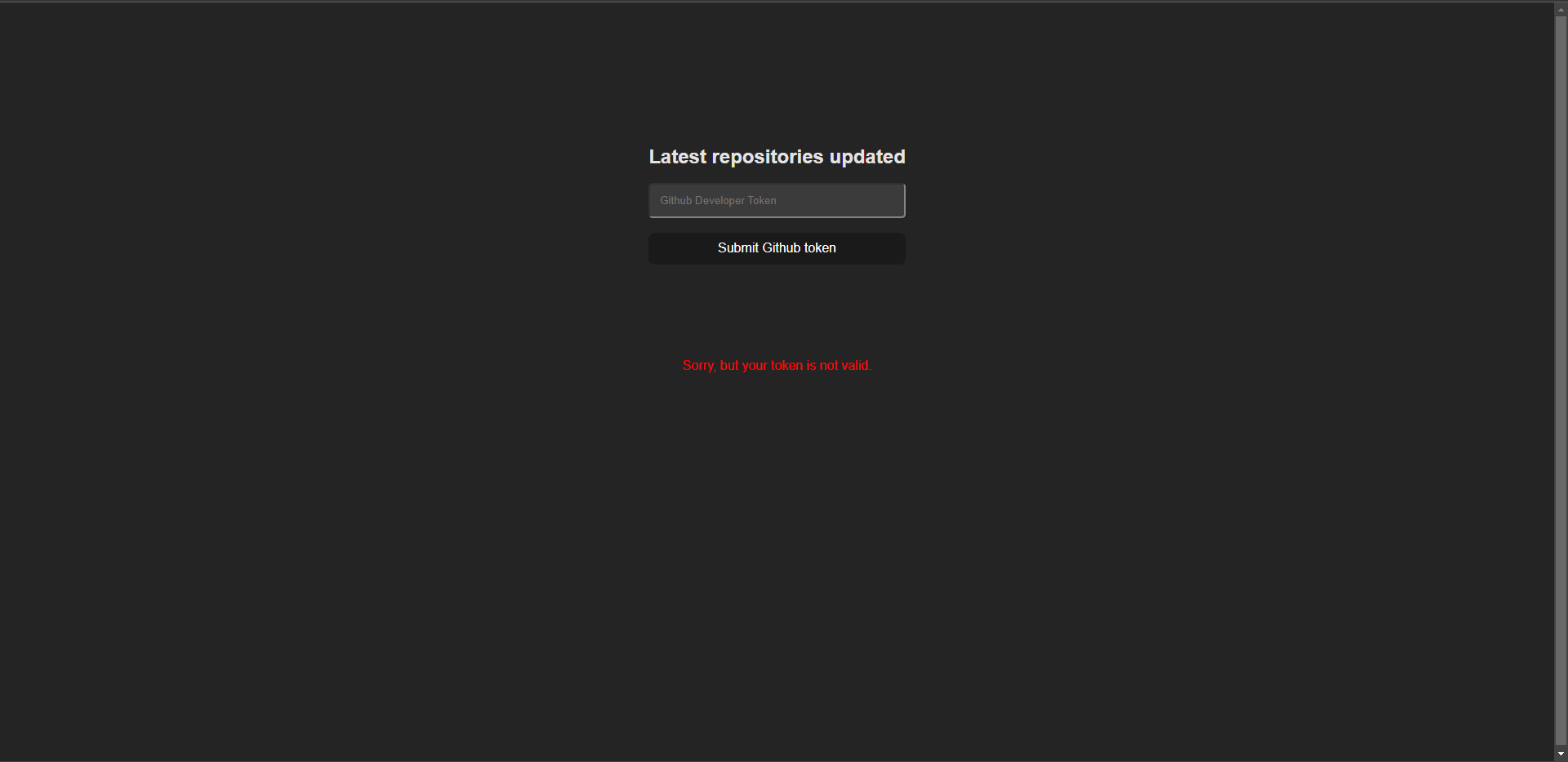
Authentication
To authenticate, you will need to enter your token in the input field and click on the button below.
- If the token is valid, you will be redirected to the repositories page, if not, you will see an error message.

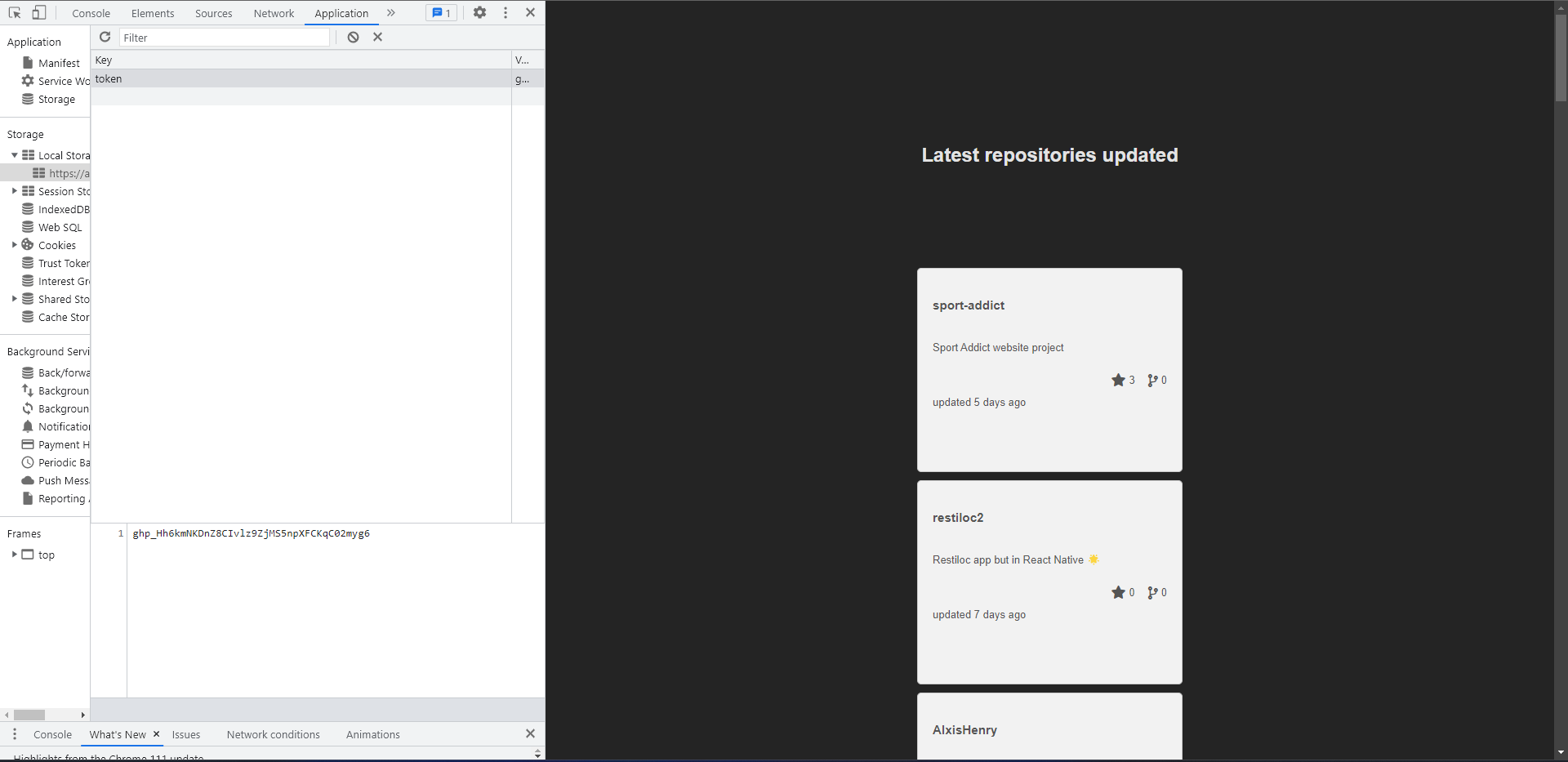
Localstorage
To avoid entering your token every time you want to use the application, it's stored in your local storage.
WARNING
Note that because the token is stored in your local storage, if you clear it, you will need to enter it again.

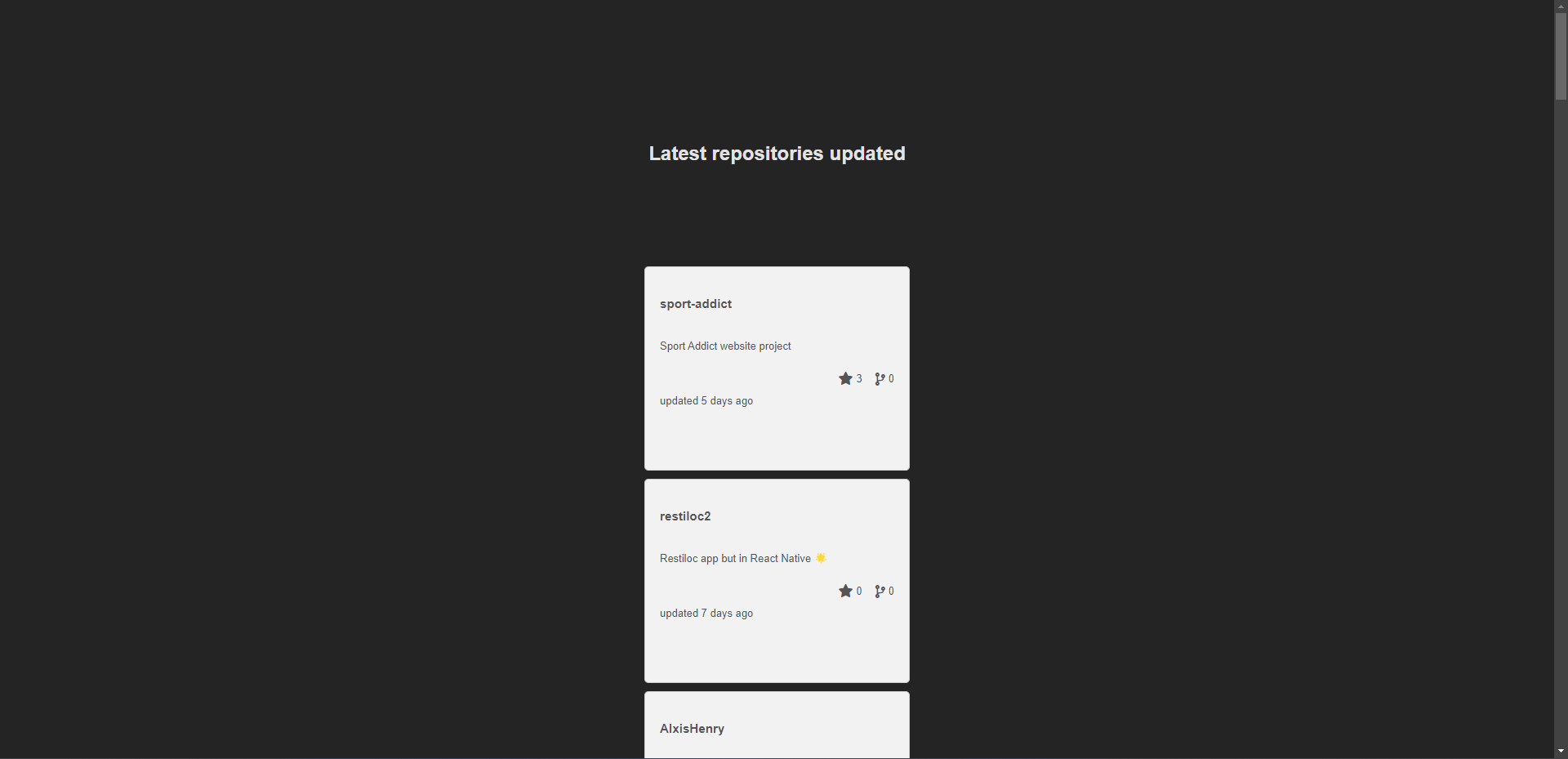
Repositories
After entering your token, you will be redirected to the repositories page. If the token is valid, you will see your repositories ordered by last update and some details about them.
You will see a some details related to the repositories, like :
- Title
- Description
- Stars count
- Forks count
- Time elapsed since last update (formatted with moment.js)
DANGER
Dates can be wrong, because the github API doesn't provide the exact date of the last update.